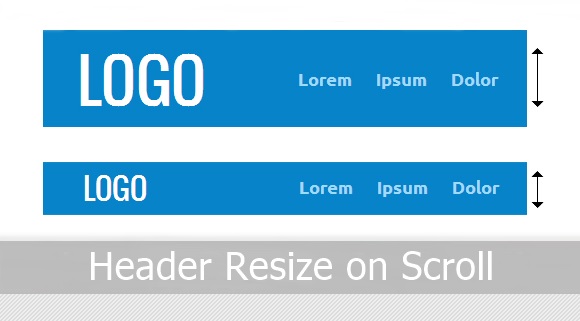
Cara Membuat Tampilan Header / Menu Blog Mengecil Ketika Di Scroll

Sebenarnya tutorial ini sudah banyak bertebaran di internet, tetapi mungkin Sobat bingung dengan kata kunci yang dimaksud untuk mencari cara memasang header blog mengecil ketika di scroll. Dan sobat pun menemukan blog ini. Hehehehehe... karena terus terang saya juga bingung apa namanya.. wkwkwkwkwkwk...
Baik langsung saja akan saya bahas di sini, ikuti langkah-langkahnya dengan baik sehingga ujicoba Sobat bisa berhasil. Namun yang perlu saya tekankan disini adalah bahwa kita membuat header bukan membuat sebuah menu. Ok?! Kalau paham langsung saja check it out!!
Cara membuat Membuat Header Blog Mengecil ketika di Scroll.
1. Login ke https://www.blogger.com
2. Silakan copy paste kode berikut di atas </head>
<style type='text/css'>
header1 {
width: 100%;
height: 150px;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 999;
background-color: #0683c9;
-webkit-transition: height 0.3s;
-moz-transition: height 0.3s;
-ms-transition: height 0.3s;
-o-transition: height 0.3s;
transition: height 0.3s;
}
header1 h1#logo {
font-family: "Oswald", sans-serif;
font-size: 60px;
font-weight: 400;
line-height: 150px;
display: inline-block;
float: left;
height: 150px;
margin: 0;
padding: 0;
color: #fff;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
header1 nav1 {
display: inline-block;
float: right;
}
header1 nav1 a {
line-height: 150px;
margin-left: 20px;
color: #9fdbfc;
font-weight: 700;
font-size: 18px;
text-decoration: none;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-ms-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
/* smaller nav1 */
header1 nav1 a:hover {
color: #ffffff;
}
header1.smaller {
height: 75px;
}
header1.smaller h1#logo {
width: 150px;
height: 75px;
line-height: 75px;
font-size: 30px;
}
header1.smaller nav1 a {
line-height: 75px;
}
@media all and (max-width: 660px) {
header1 h1#logo {
display: block;
float: none;
margin: 0 auto;
height: 100px;
line-height: 100px;
text-align: center;
}
header1 nav1 {
display: block;
float: none;
height: 50px;
text-align: center;
margin: 0 auto;
}
header1 nav1 a {
line-height: 50px;
margin: 0 10px;
}
header1.smaller {
height: 75px;
}
header1.smaller h1#logo {
height: 40px;
line-height: 40px;
font-size: 30px;
}
header1.smaller nav1 {
height: 35px;
}
header1.smaller nav1 a {
line-height: 35px;
}
}
</style>
sertakan juga kode javascript berikut :
<script type='text/javascript'>
function init() {
window.addEventListener('scroll', function(e){
var distanceY = window.pageYOffset || document.documentElement.scrollTop,
shrinkOn = 200,
header1 = document.querySelector("header1");
if ((distanceY) > (shrinkOn)) {
$(header1).addClass("smaller");
} else {
if ($(header1).hasClass("smaller")) {
$(header1).removeClass("smaller");
}
}
});
}
init();
</script>
3. Cari kode <body> lalu pastekan kode Html ini dibawahnya
<header1 class='site-header1'>
<div class='container clearfix'>
<h1 id='logo'>
<a href="alamat homepage anda"><img src="alamat img anda"/></a>
</h1>
<nav1>
<a href=''>Lorem</a>
<a href=''>Ipsum</a>
<a href=''>Dolor</a>
</nav1>
</div>
</header1>
*rubah link berwarna merah
4. Simpan template dan Selesai
Catatan: Jika trik membuat header blog mengecil ketika discrol ini tidak berhasil mungkin anda perlu merubah atau mengupgrade jQuery library sobat dengan ini :
https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.jsDemikian tutorial Membuat Header Blog Mengecil ketika di Scroll semoga bermanfaat. Terima kasih telah membaca postingan Expxo. Wassalam.

Belum ada Komentar untuk "Cara Membuat Tampilan Header / Menu Blog Mengecil Ketika Di Scroll"
Posting Komentar